- Open Doors
- Posts
- How (and Where) to Apply to Design Jobs in 2025 Without Losing Your Mind 😩
How (and Where) to Apply to Design Jobs in 2025 Without Losing Your Mind 😩
Getting interviews isn’t about working harder—it’s about working smarter, faster, and a little more creatively

Together with
Hey and welcome back to another week! 👋 I’m fully back with a full issue but you can definitely feel the summer slump looking at the amount of jobs but no worries, from experience I can say this is gonna pick back up soon.
In the meantime I’d love to try something new to get readers engaged: I’d love you to tell me what you’d like to hear more about in my articles. I try to balance topics as good as I can but sometimes people approach me with topics I’m surprised by. If you have something you really need more insights into, scroll down and participate in this weeks poll!
In this issue:
Apply Smarter: Applying feels like a pointless exercise at times. I’ll show you how to cut out the fluff.
Learn How To Build Your Portfolio: Samaneh put together an amazing book on how to build a killer portfolio based on evidence from some of the best portfolios around. Get it with 20% off here.
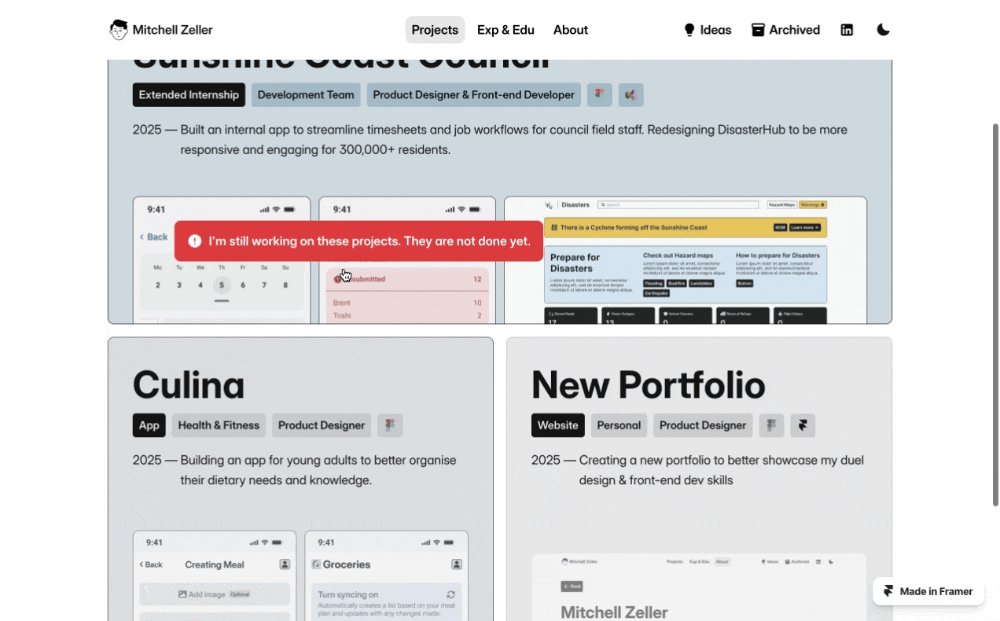
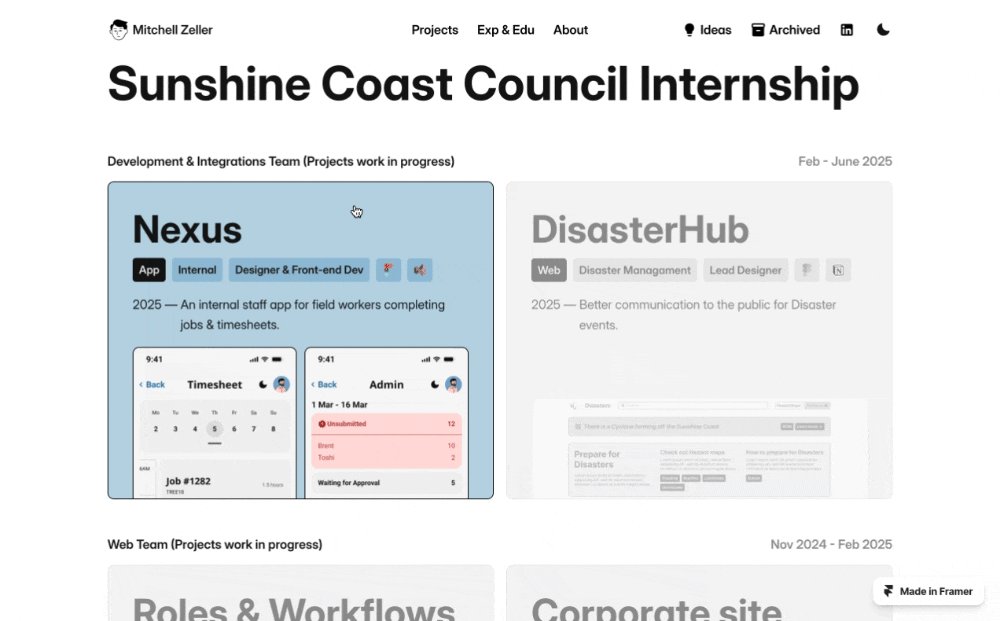
Mitchell’s Portfolio: This portfolio absolutely nails the basics of a good portfolio.
🤝 TODAY’S PARTNER
Build an Outstanding UX Portfolio with This All-in-One Comprehensive Guide
Building a UX portfolio is often the first solo project for junior designers, and it can quickly become overwhelming when you need to create a portfolio that stands out among over 100 applicants per job opening.
What juniors need is an all-in-one guide tailored specifically for them, helping to navigate every detail of building a UX portfolio with clear instructions and multiple examples from the industry’s best UX portfolios.
The book “Not a Boring Portfolio” offers this all-in-one guide to help juniors build an outstanding portfolio to land their dream design job.
What you'll get:
279 pages across 7 chapters, featuring over 110 portfolio examples
Access to a curated list of the 100 best UX portfolios (seniors and juniors)
Best practices for portfolio design with visual examples
Practical insights on what hiring managers and recruiters look for in a UX portfolio
A step-by-step guide to creating case studies that can actually land you a job
Storytelling techniques with examples to incorporate into your portfolio
Special offer: Open Doors readers get 20% OFF until the August 31st.
Use this code to get a 20% discount: OPEN20
How (and Where) to Apply to Design Jobs in 2025 Without Losing Your Mind 😩

Let’s get one thing out of the way: yes, you can still land a job through regular applications in 2025. But it’s many times harder than it used to be.
The market’s crowded. The jobs are scarce. And if you’re not standing out somehow—by recommendation, referral, or some strategic angle—your application is likely to drown in a sea of sameness.
The bad news? You can’t force a referral. The good news? You can still take control of how and where you apply—without burning out.
This article walks through how to approach the modern application game like a tactician: with smarter targeting, streamlined execution, and just enough flavor to stand out.
Be Ruthless About Where You Apply
The truth is, most portfolios aren’t failing because of bad work. They’re failing because they’re being sent to the wrong places.
You already know your positioning matters (I’ve talked about that in depth before in another article). But here’s the recap: your portfolio communicates a specific strength—whether that’s consumer UI, B2B flows, complex dashboards, or delightful microinteractions. That strength is not universally relevant. It shines in certain contexts.
So don’t send it everywhere. Match your work to companies where it feels like a fit. A beautifully executed dashboard project won’t move the needle if you send it to a mobile gaming studio.
Need help figuring that out? Use AI. You can feed tools like ChatGPT or Claude your resume and portfolio, and paste in job descriptions to assess fit. Or try resume-to-role checkers like Teal if you want scoring systems. I also wrote about how to identify what companies you are actually a good fit for in the first place before that I recommend to check out if you are unsure about that.
The point: only apply where your story makes sense. Otherwise, you’re just building rejection fatigue.
Step 2: Create a Reusable Resume System
You shouldn’t spend three days prepping for a single application. Roles get delisted faster than ever, and sometimes being early in the pile helps.
That doesn’t mean you should send generic crap. It means you should create a system.
Start with a “master resume”: a long version that includes every single bullet point, role, and impact you’ve had—well-written, well-formatted, impact-focused. Do the same for a cover letter if you’re using one: build a base with modular paragraphs that can be added or removed depending on the job.
Then, for each application:
Copy your master doc
Strip out what’s irrelevant
Rank the bullets in order of relevance
Refine flow and formatting
This takes 5–10 minutes. And you’ll end up with a targeted, high-quality resume and cover letter without starting from scratch.
Tip: This also works well for cover letters in case you find yourself sending these often. Write a very long one with paragraphs covering your strengths and highlights from your experience and then drag and drop those together when actually writing the cover letter for the job.
Step 3: Automate the Dreadful Stuff
Filling out application forms is the worst. But you don’t have to do it manually every time.
My friend Edward (also a designer, also job hunting) coded a free Chrome extension called Smart Form Filler that autofills standard application forms for you. It’s clean, fast, and smart about where your info goes.
These are the kinds of tools worth adding to your toolkit—small automations that save you time at scale. You’ll still need to customize the occasional question or input, but this trims a huge chunk of friction out of the process.
Stop wasting time on busywork. Spend that time customizing relevant pieces instead.
Step 4: Add Some Flavor (Strategically)
This is where you stop being just “a good applicant” and start becoming memorable.
Flavor is anything that feels personal, unconventional, or unexpectedly thoughtful:
A quick video cover letter
A mini UX teardown of the product
A short Loom walk-through of your case study and how it applies to their product
A Notion doc summarizing how you’d improve something
I’ve talked about video cover letters a lot because they’ve worked for me. I saw a clear spike in interview callbacks once I started using them. But that doesn’t mean they’re right for everyone—or every role. Some companies are still very traditional. Some cultures won’t respond well to certain formats. And depending on your background, there may be risks with introducing bias via video.
The rule of thumb: match the flavor to the company. Startups might love a lightweight UX critique. An enterprise SaaS company? Maybe not.
And always treat these as multipliers, not requirements. Don’t do five hours of extra work for a role that’s a long shot. But if something feels like a strong fit and you’re excited about it—flavor can give you the edge.
Bonus: Avoid Black Holes Like LinkedIn EasyApply
Let’s make this one easy: don’t waste your time on LinkedIn EasyApply.
These “one-click apply” systems are black holes for applicants. You don’t control how your resume is parsed. You don’t know where you land in the system. And you’re likely competing with hundreds of people who also clicked a button.
In fact, most hiring managers I’ve spoken to don’t even see those submissions. They’re filtered, buried, or auto-screened without context.
If you find a job via EasyApply, go to the company’s website. Look for their careers page. See if the role exists in their real hiring system. Often it does—and applying there gives you a much better shot.
(And while you’re there, see if there’s a hiring manager you can reach out to. But that’s another article.)
TL;DR
Target companies where your portfolio makes sense
Build master resumes and cover letters you can quickly tailor
Use tools to automate repetitive junk (like application forms)
Add smart, relevant flavor when it fits the context
Avoid EasyApply—go to the source whenever possible
Smart applications don’t mean spending more time. They mean spending it better.
You only need one “yes.” Make sure you’re giving yourself the best chance to hear it.
🗞️ STAY ON TOP OF AI
Start learning AI in 2025
Keeping up with AI is hard – we get it!
That’s why over 1M professionals read Superhuman AI to stay ahead.
Get daily AI news, tools, and tutorials
Learn new AI skills you can use at work in 3 mins a day
Become 10X more productive
👀 Portfolio Showcase

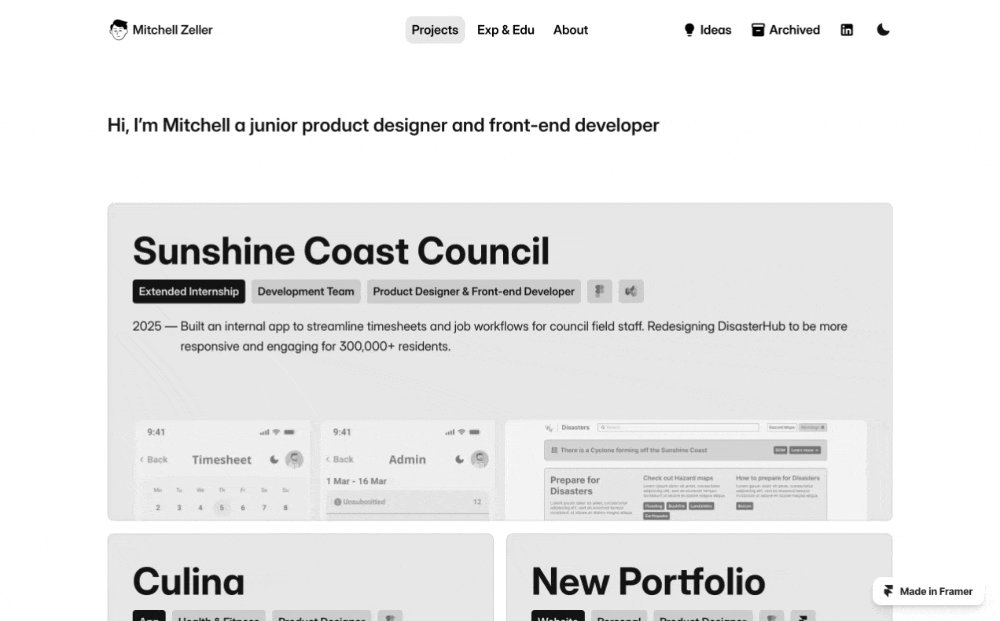
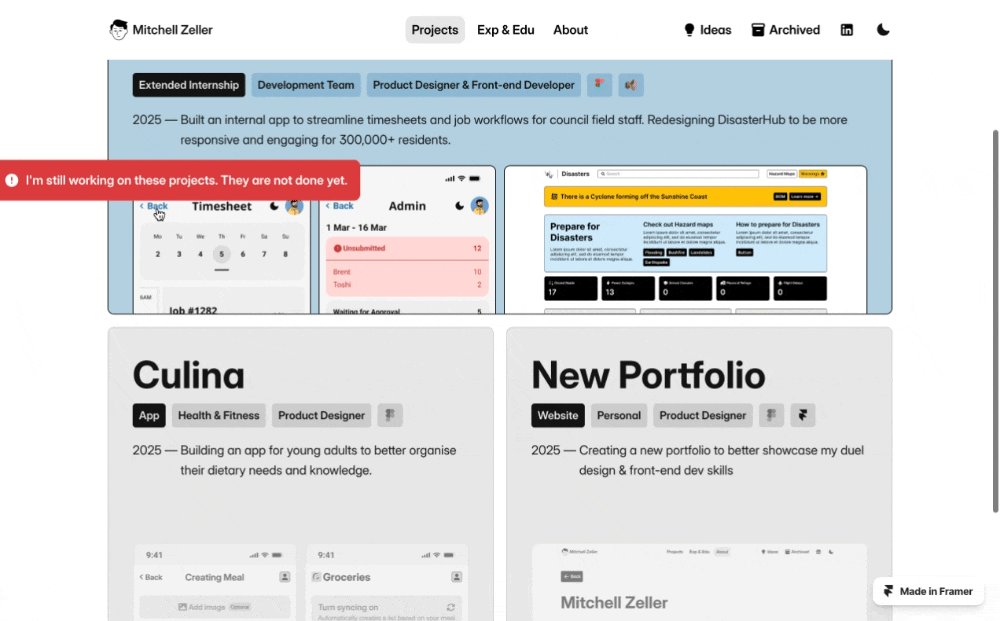
Today: Mitchell Zeller
Mitchell Zeller’s portfolio is a great example of an early-career designer getting the core ingredients right.
A product designer and front-end developer based in Australia, Mitchell strikes a strong balance between thoughtful presentation and technical range. His recent redesign sets solid foundations — and while there are still a few loose ends, what’s already there makes for an encouraging and promising showcase.
Let’s dive into what Mitchell is doing well — and two ways to strengthen this already strong foundation.
That’s it for this week—thanks so much for the support! ♥️
If you’d like to support my efforts on Open Doors further you can buy me a coffee. If you ever got any value from my emails consider it so I can keep this newsletter free and available to everyone out there.
Do you want your own portfolio reviewed in-depth with a 30-minute advice-packed video review? Or do you require mentoring to figure out a proper strategy for your job search?
I got you!
Book a mentoring session with me
Book a quick 15 min chat to ask a question and see if we vibe
Keep kicking doors open and see you next week!
- Florian